40 highcharts overlapping data labels
如何使用Highcharts创建渐进饼图 - 编程技术网 I know to create basic Highcharts, but have limited experience customizing Highcharts for advanced charts. Your guidance to approach my case is highly appreciated. Thanks. ... You can use multiple overlapping pie series with data labels. Example: highcharts bar chart multiple series Highcharts bar chart with different colors. How to Implement Multiple Series Using HighCharts If we have multiple zero values that would stack right one after another, only the first value is shown because they are not stacked correctly and are overlaping instead. Stacked bar charts are a common chart type for visualization tools as they are built upon the ubiquitous standard bar chart.
Solved: DYNAMICALLY FORMATTED DATA LABELS - Sisense Community I believe there is insufficient space on the right side of the chart, which is why the data label is visible inside the bar. One way to fix this is to dynamically increase the Max value. The script has been updated. Please change value of the variable 'increasePercent' as required. //Formatting datalabels

Highcharts overlapping data labels
series.timeline.dataLabels.allowOverlap - Highcharts align: Highcharts.AlignValue, null The alignment of the data label compared to the point. If right, the right side of the label should be touching the point. For points with an extent, like columns, the alignments also dictates how to align it inside the box, as given with the inside option. Can be one of left, center or right. Defaults to center. Releases · highcharts/highcharts-ios · GitHub Fixed #13762, missing xAxis labels on a polar chart when the useHTML option was set to true. Fixed #13846, data labels were initially hidden in some pie chart instances due to overlapping detection. Fixed #12868, drag zoom was not working on multiple charts after scrolling. Fixed #13785, wrong CSV output for data without defined y value. plotOptions.series.dataLabels.allowOverlap - Highcharts overflow: Highcharts.DataLabelsOverflowValue Since 3.0.6 How to handle data labels that flow outside the plot area. The default is "justify", which aligns them inside the plot area. For columns and bars, this means it will be moved inside the bar. To display data labels outside the plot area, set crop to false and overflow to "allow".
Highcharts overlapping data labels. EOF Highcharts networkgraph datalabels on hover - Stack Overflow 1 You can initially create all data labels, but hide them by setting opacity style to 0. Then, use mouseOver and mouseOut events to toggle the opacity. Highcharts spline dataLabels overlapping - TouSu Developer Zone-Ask and ... I have a question about highchart's overlapping data labels. I have 2 spline data series and as ... : false } }, See Question&Answers more detail:os Avoid overlap of data labels of Venn Diagrams with equal ... - Highcharts We have some venn diagrams that have the same values so it's a total overlap, causing the data labels to overlap as well. Is there any way to get the labels to be displayed at two different spots? One a bit above and the other a bit below so that they aren't overlapping? Js fiddle from the venn diagram demo example: ...
plotOptions.series.dataLabels.overflow - Highcharts plotOptions.series.dataLabels.overflow. How to handle data labels that flow outside the plot area. The default is "justify", which aligns them inside the plot area. For columns and bars, this means it will be moved inside the bar. To display data labels outside the plot area, set crop to false and overflow to "allow". series.networkgraph.dataLabels.overflow - Highcharts overflow: Highcharts.DataLabelsOverflowValue. Since 3.0.6. How to handle data labels that flow outside the plot area. The default is "justify", which aligns them inside the plot area. For columns and bars, this means it will be moved inside the bar. To display data labels outside the plot area, set crop to false and overflow to "allow". plotOptions.scatter.dataLabels.allowOverlap - Highcharts These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this APIthrough the search bar or the navigation tree in the sidebar. plotOptions.scatter.dataLabels.allowOverlap Whether to allow data labels to overlap. sensitive for overlapping, the dataLabels.paddingcan be set to 0. plotOptions.series.dataLabels.allowOverlap - Highcharts overflow: Highcharts.DataLabelsOverflowValue Since 3.0.6 How to handle data labels that flow outside the plot area. The default is "justify", which aligns them inside the plot area. For columns and bars, this means it will be moved inside the bar. To display data labels outside the plot area, set crop to false and overflow to "allow".
Releases · highcharts/highcharts-ios · GitHub Fixed #13762, missing xAxis labels on a polar chart when the useHTML option was set to true. Fixed #13846, data labels were initially hidden in some pie chart instances due to overlapping detection. Fixed #12868, drag zoom was not working on multiple charts after scrolling. Fixed #13785, wrong CSV output for data without defined y value. series.timeline.dataLabels.allowOverlap - Highcharts align: Highcharts.AlignValue, null The alignment of the data label compared to the point. If right, the right side of the label should be touching the point. For points with an extent, like columns, the alignments also dictates how to align it inside the box, as given with the inside option. Can be one of left, center or right. Defaults to center.







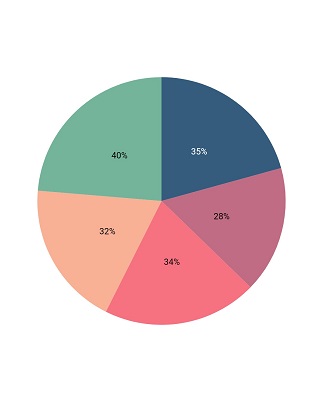
![Работа с перекрытием метки круговой диаграммы [Highcharts]](https://askdev.ru/images/content/12603593/7672fe1653b134887799641dcd59a02b.png)





Post a Comment for "40 highcharts overlapping data labels"