44 ssrs bar chart data labels outside
Ten Tips including "Show the Axis on the Top but Not the Bottom" Tableau gives you an option to hide the field labels for rows. For example, imagine you created a bar chart showing Sales by Category and Sub-Category. When you do so, Tableau will add small labels at the top for Category and Sub-Category. Rarely do I use them, so I tend to hide them by right-clicking and choosing "Hide Field Labels for Rows". Power BI Donut Chart - How to use - EnjoySharePoint Go to Format pane > Detail labels > On/Off. Donut chart show label The above chart, it is showing the details label on the Doughnut chart. Also, we can format the data labels selecting from Label style. For example, we format the label style to Percent of the total. Then the chart will look like this:
Tableau Essentials: Formatting Tips - Labels - InterWorks Click on the Label button on the Marks card. This will bring up the Label option menu: The first checkbox is the same as the toolbar button, Show Mark Labels. The next section, Label Appearance, controls the basic appearance and formatting options of the label. We'll return to the first field, Text, in just a moment.

Ssrs bar chart data labels outside
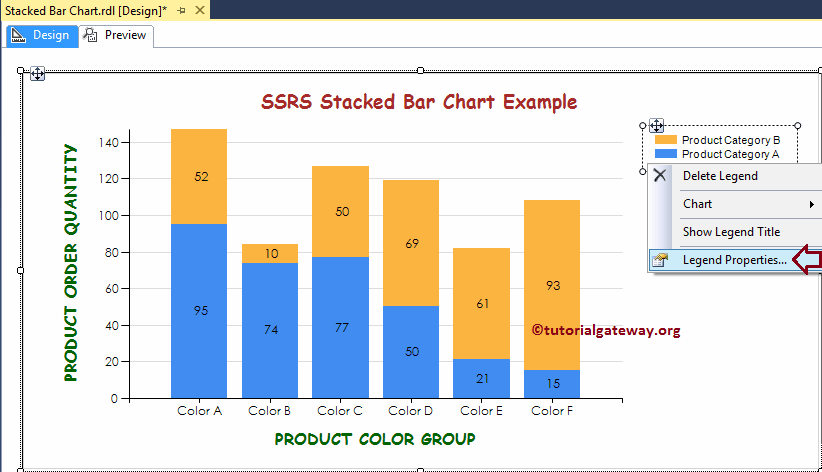
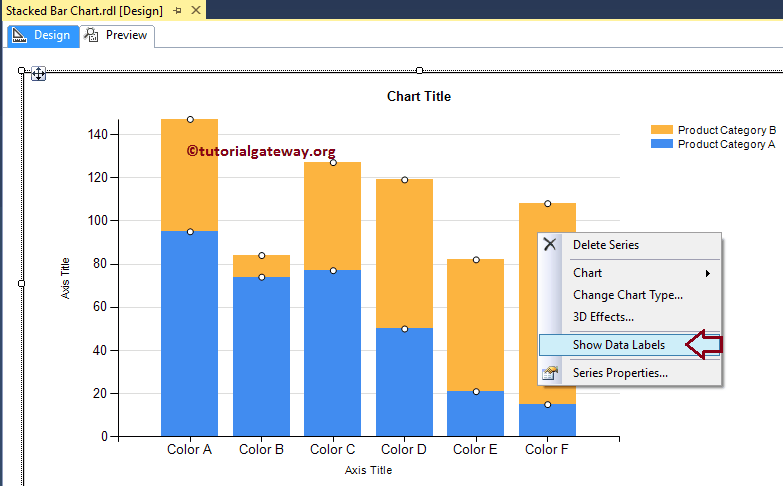
Position labels in a paginated report chart - Microsoft Report Builder ... Create a bar chart. On the design surface, right-click the chart and select Show Data Labels. Open the Properties pane. On the View tab, click Properties On the design surface, click the chart. The properties for the chart are displayed in the Properties pane. In the General section, expand the CustomAttributes node. python - Plotly bar chart value labels in wrong format - Stack Overflow I want to create a bar chart with Plotly express and label each bar with its corresponding value. However, for absolute values of <1, the format of the value labels is in thousands, i.e. the label is "-200m" instead of "-0.2". How can I change to formatting of the value labels to be the same, i.e. in the 10^0 format, for all data points? Power BI March 2022 Feature Summary To begin, make sure that the error bars preview feature is enabled by going to File > Options > Preview features and making sure the error bars checkbox is checked. Also, please make sure you enabled 'New format pane" feature as "Error bars" functionality is available for the New format pane only.
Ssrs bar chart data labels outside. How to Display Pie Chart Data Values of Each Slice in ... - The Web Dev We have the data object with the chart data and the color of the slices stored in backgroundColor. Then we have some options for the text in the plugins.labels property. Options include fontColor , fontStyle , fontFamily , fontSize and more that will be shown in the pie slices. How can I get data labels to show for each column in a bar chart? Turn on 'Overflow text' under Data label' Format tab. Also, you can adjust the position of the Data Label by switching to 'Outside End' or 'Inside Center' so that your Data Label gets displayed properly. If this post helps, then mark it as 'Accept as Solution ' so that it could help others. Regards, Sanket Bhagwat. Schema.org - Schema.org 17.03.2022 · Schema.org is a collaborative, community activity with a mission to create, maintain, and promote schemas for structured data on the Internet, on web pages, in email messages, and beyond. Schema.org vocabulary can be used with many different encodings, including RDFa, Microdata and JSON-LD. 14 Best Types of Charts and Graphs for Data Visualization - HubSpot A bar graph should be used to avoid clutter when one data label is long or if you have more than 10 items to compare. Best Use Cases for These Types of Graphs: Bar graphs can help you compare data between different groups or to track changes over time.
Tableau Coxcomb Chart Template - The Flerlage Twins: Analytics, Data ... This allows you to create some spacing between sections. With these options, you can create four different charts: 1) Standard, Scaled by Area - A standard coxcomb chart. 2) Standard, Scaled by Radius. 3) Stacked, Scaled by Area. 4) Stacked, Scaled by Radius - A radial stacked histogram bar chart. StripLine at a specific date in chart - social.msdn.microsoft.com Hey all. I am working on creating some charts, with dates on the X axis, from a DataTable (populated by an SQL source), all of which works fine, but now I would like to add in vertical lines at specific dates, pulled from a separate data source. I have been attempting to use an X axis StripLine, but it doesn't seem to be working. Chart.js + Asp.net : Dynamically create Line chart with database MS SQL ... A line chart is a way of plotting data points on a line. Often, it is used to show trend data and the comparison of two data sets. The line chart requires an array of labels for each of the data points. This is shown on the X-axis. The data for line charts are broken up into an array of datasets. How to hide the colorbar and legend in Plotly Express? Here we will discuss two different method for hiding color-bar and legend, using different examples to make it more clear. Example 1: In this example, we are hiding color-bar in Plotly Express with the help of method fig.update_coloraxes (showscale=False), by passing the showscale parameter as False. Syntax: For color-bar:
Matplotlib Bar Chart Labels - Python Guides Read: Matplotlib scatter marker Matplotlib bar chart labels vertical. By using the plt.bar() method we can plot the bar chart and by using the xticks(), yticks() method we can easily align the labels on the x-axis and y-axis respectively.. Here we set the rotation key to "vertical" so, we can align the bar chart labels in vertical directions.. Let's see an example of vertical aligned labels: Charts in Access - Overview, Instructions, and Video Lesson In the first screen of the "Chart Wizard," select the data source for the chart. You can select either the "Tables," "Queries," or "Both" option button to display those types of objects in the list. Then select the name of the table or query to use as the chart's data source from the listing of tables and/or queries. News Archives | Hollywood.com Travel through time by exploring Hollywood.com's entertainment news archives, with 30+ years of entertainment news content. Unable to locate element using selenium webdriver in python … 27.06.2019 · Ignore #'¡DIV/0! Values in both axes of a bar chart - Excel; Closing an open excel workbook in C#; Spring data error; Firebase Swift - Ambiguous use of key; Ajax request from local file; SSRS: Range Bar Chart not displaying repeated status based on Date Range; how to include .pl (PERL) file in PHP
23 Best Data Visualization Tools of 2022 (with Examples) Draw multiple charts on one web page. Compatible with Android and iOS platforms. 100% free. Google Charts is a free data visualization platform that supports dynamic data, provides you with a rich gallery of interactive charts to choose from, and allows you to configure them however you want. 8.
Power BI June 2022 Feature Summary Put your data in perspective by having all information about KPI performance on one page. Font settings. To create even more flexible reports, users can now apply their preferred font settings, like font style, size, and color. Card elements like KPI title, value, variances, and chart labels can be customized separately. Interaction settings
Cartesian Axes | Chart.js This is so chart.js knows what kind of axis (horizontal or vertical) it is. To position the axis with respect to a data value, set the position option to an object such as: { x: -20 } Copied! This will position the axis at a value of -20 on the axis with ID "x". For cartesian axes, only 1 axis may be specified.
Data Labels in JavaScript Chart control - Syncfusion Note: The position Outer is applicable for column and bar type series. DataLabel Template. Label content can be formatted by using the template option. Inside the template, you can add the placeholder text ${point.x} and ${point.y} to display corresponding data points x & y value. Using template property, you can set data label template in chart.
Questions from Tableau Training: Can I Move Mark Labels? Option 1: Label Button Alignment In the below example, a bar chart is labeled at the rightmost edge of each bar. Navigating to the Label button reveals that Tableau has defaulted the alignment to automatic. However, by clicking the drop-down menu, we have the option to choose our mark alignment.
A quick trick using the Relative Date Filter in Power BI To help you understand my blog, below is the Date Dimension which is marked as a Date Table in Power BI Desktop. This date table includes every date from 2016-2025. I do have more columns in my Date Dimension, but I only want to show the ones necessary for …
SharePoint Diary - Salaudeen Rajack's SharePoint Experiences! 19.06.2022 · Salaudeen Rajack's experiences as an Architect, Consultant, Administrator, Developer, and End-User with SharePoint and its related products!
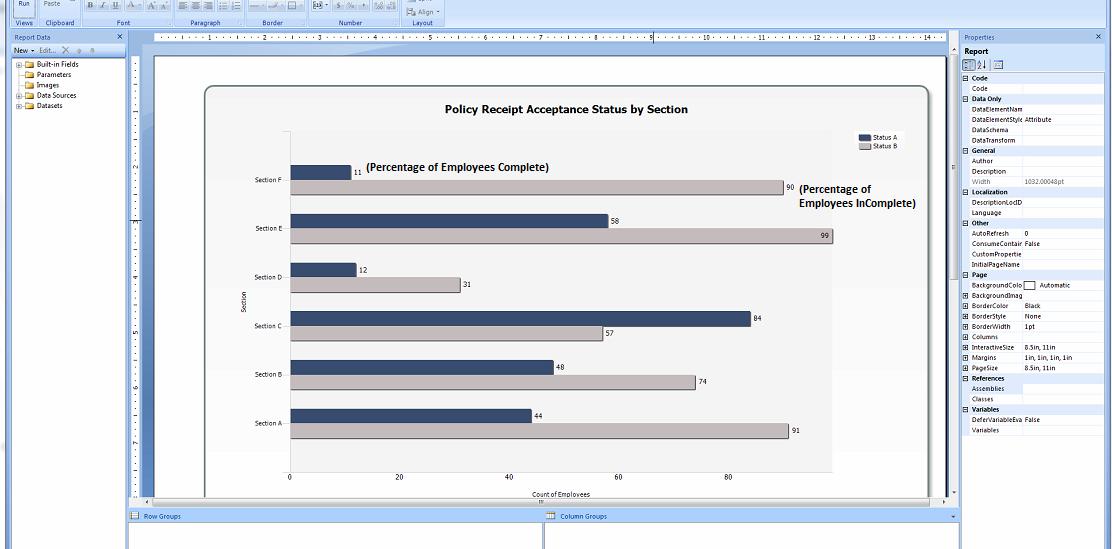
Bar Chart - Legend + Data Labels next to each other Is there a way to have the Bar Chart legend + data labels outside next to eachother - here is how I have it currently . I would want it to look similar to the below . Labels: ... That would change the data labels which would be on the bar chart - i am looking to put the labels where the tooltip is right now - over to the left in my second ...
Chart Menu - Knowledge Base for DX 7 - Joget | COMMUNITY When Datasource is set to use any of the "Datasource", this option will show up. You use an SQL Query to produce the dataset required for the graph type. The first column in the dataset will be assumed for the X-axis/label. Example 1: The first column to be returned from the query must be a label (X-axis), followed by value columns for the Y ...
r - How do I move the percentage labels outside of the pie chart in ... This is what I have for my code but I want the labels to be outside of my piechart. Right now my pie chart looks like this: r ggplot2 pie-chart. Share. ... Add percentage labels to stacked bar chart ggplot2. 1. ... How Does SQL (In my case SQL Server) Evaluate a Unique Constraint On Multiple Columns? ...
Display data point labels outside a pie chart in a paginated report ... On the design surface, right-click on the chart and select Show Data Labels. To display data point labels outside a pie chart Create a pie chart and display the data labels. Open the Properties pane. On the design surface, click on the pie itself to display the Category properties in the Properties pane. Expand the CustomAttributes node.
SAS Help Center proc plot data=education; by region; Create the plot with a reference line and a label for each data point. The plot request plots Expenditures on the vertical axis, plots DropoutRate on the horizontal axis, and specifies an asterisk as the plotting symbol. The label variable specification ($ state) in the PLOT statement labels each point on ...
Histogram - Examples, Types, and How to Make Histograms Let us create our own histogram. Download the corresponding Excel template file for this example. Step 1: Open the Data Analysis box. This can be found under the Data tab as Data Analysis: Step 2: Select Histogram: Step 3: Enter the relevant input range and bin range. In this example, the ranges should be:
Paul Turley's SQL Server BI Blog | sharing my experiences with the ... 07.12.2010 · Paul Turley's Power BI and SQL Server BI Blog: Sharing my experiences with the Microsoft data platform, SQL Server BI, Data Modeling, SSAS Design, Power Pivot, Power BI, SSRS Advanced Design, Power BI, Dashboards & Visualization since 2009













Post a Comment for "44 ssrs bar chart data labels outside"